

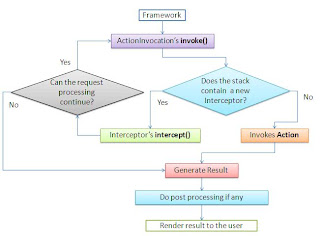
Los interceptores en struts2 son procedimientos que se ejecutan
antes o despues que se invoque una accion, existen algunos
definidos que podemos utilizar directamente o crear nuevas e
implementarlas, estos dos esquemas que tenemos nos sirve
para entender mejor los famosos interceptor de struts2.
Pero que mejor que un ejemplo para entender mejor este
concepto.
vamos a desarrollar un programa que pasa una palabra de una
pagina a otra y que el momento de hacer la solicitud de cambio
de pagina nos muestre un mensaje que se ejecuta
automaticamente mediante un interceptor.
1.- primiero vamos a crear nuestra pagina inicio, como siempre
la pagina index.jsp
<%@page contentType="text/html"%>
<%@page pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>struts2</title>
</head>
<body>
<h1>traspasar la siguiente palabra</h1>
<s:form action="proceso">
<s:textfield name="palabra" label="palabra"/>
<s:submit/>
</s:form>
</body>
</html>

2.- creamos las siguientes clases
import com.opensymphony.xwork2.ActionSupport;
public class parametro extends ActionSupport {
private String palabra;
// @Override
public String execute() {
System.out.println("entro a axecute");
return SUCCESS;
}
public String getPalabra() {
return palabra;
}
public void setPalabra(String palabra) {
this.palabra = palabra;
}
}
-------------------------------------------
esta clase es el interceptor, como cosas claves
podemos decir que implementa de la interfaz
Interceptor y el metodo invoke() es el que nos
delimita los procesos antes o despues de la accion.
import com.opensymphony.xwork2.ActionInvocation;
import com.opensymphony.xwork2.interceptor.Interceptor;
public class PruebaInterceptor implements Interceptor{
public String intercept(ActionInvocation next) throws Exception {
String s= next.invoke();
System.out.println("intercept");
return s;
}
public void init() {
}
public void destroy() {
}
}
si colocamos el System.out.println("intercept"); antes de
String s= next.invoke(); se mostrara el mensaje antes de
System.out.println("entro a axecute"); encontrado en la
clase parametro
3.- creamos la pagina respuesta, que es la asociada a la accion
parametro.
<%@page contentType="text/html"%>
<%@page pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<html>
<body>
parametro <s:property value="palabra"/>
</body>
</html>
4.- ahora vamos a lo mas importante que seria
nuestro archivo strust.xml, el que tiene toda nuestra
configuracion.
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<!-- Configuration for the default package. -->
<package name="default" extends="struts-default">
<interceptors>
<interceptor name="tiempo_servidor" class="PruebaInterceptor"/>
</interceptors>
<action name="proceso" class="parametro">
<interceptor-ref name="tiempo_servidor"/>
<interceptor-ref name="defaultStack" />
<result name="success" >/resultado.jsp</result>
</action>
</package>
</struts>
de este codigo podemos decir que es importante que este
interceptor-ref name="defaultStack" en nuestra accion, puesto
que si no esta el parametro palabra no llega a nuestra pagina
respuesta.jsp
ahora al momento de ejecutar nuestro codigo, podemos
apreciar que a simple vista podemos ver que se pasa
el parametro desde una pagina a la otra, pero si vemos
nuestra consola podemos ver que se muestra lo siguiente.
entro a axecute
intercept
bueno trate de hacer un ejemplo lo mas sencillo, para
entender e iniciar los conocimientos de este framework,
creo que lo mas recomendable es leer mucho y tratar
de entender como funciona para evitar estar pegado en
problemas de configuracion, principalmente en el
archivo struts.xml



